概要
Vue-cliで遊び始めたらTAB文字でハマったのでメモ。
4TABは絶対ダメだぞ。絶対だ。
目次
環境
- Windows 10 Pro
- Visual Studio Code 1.28.2
- Extention:Vetur 0.12.0
- その他
C:\>node -v
v6.11.2
C:\>vue --version
2.9.6事象
チュートリアル通りにしているのにコンポーネントが何も表示されない。
ちなみにESLintをインストールしていなくてプロジェクトを作り直した際にインストールしたらビルドでERRORが発生して気づいた。
TAB文字をスペースへ変更
私の通常の設定はTAB空白(半角スペース4文字分)
これを変更する。
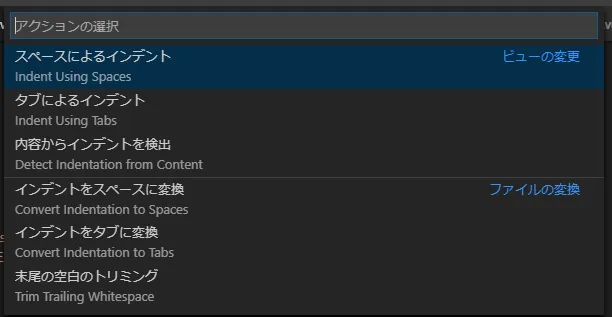
![]()
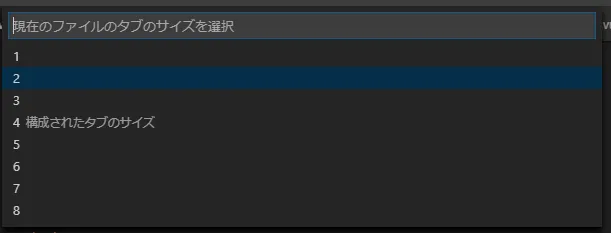
タブのサイズ:4を押下

スペースによるインデントを選択。
タブによるインデントを選択するとTAB空白になる。

2を選択しTABを押下した際のスペースを半角スペース2文字分とする。
以上