概要
今回はポートフォリオを作ったので宣伝しようと言う記事になります。
まだ、未完成ですが人に見せても大丈夫かなと言うレベルまできたので公開します。
※今回はただの感想文です。
Vue.js + Vuetifyで作成してAWS S3 + CloudFrontで公開しています。
そのうち詰まったところとか記事にしていきます。
目次
環境
- Vue.js: 2.5.22
- Vuetify: 1.3.0
構成
- フロント
- Vue.js + Vuetify
- サーバー
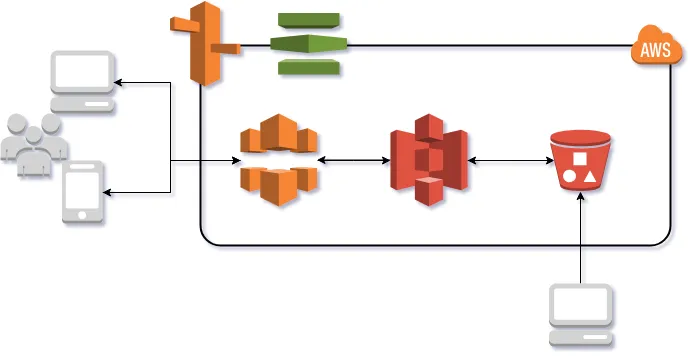
- AWS S3 + CloudFront

成果物


チャレンジポイント
Gitをうまいこと使おうとした。
趣味での開発ではmaster一本で常に作成していましたが、今回は出来たものから公開するスタイルで進めました。
出来ている部分だけ公開し、開発しているモノが中途半端で公開出来ない場合などmasterのみだと困ったので初めてbranchを切って開発しmasterにmergeすると言うスタイルで開発を行いました。
一発目は「どうやってマージすんだこれ?」と戸惑いましたが慣れてしまえばこちらのほうが便利だなと感じる程度には成長出来ました。
GitHubもうまいこと使おうとした。
普段はただのコード置き場となっていましたがissueを細かく上げてやりたいこと・やらなければいけないことを忘れないようにしました。
issueを上げることで途中で思いついたことに流れて寄り道してしまうことが少なくなったかなと思います。
内容について
エンジニアのプロフィールで自分の写真を晒すなどだいぶ攻めました。少し怖いです。
職務経歴もだいぶ具体的に書いたので現職の人に見られたら嫌だな〜という感じです。
すんなり辞めるために内定がある体になってる…
これからやりたいこと
本棚ページの実装
自分の趣味趣向・技術動向を知ってもらうには購入した本・読んだ本を見てもらうのが一番はやいかなと考え所有している書籍の一覧ページを作成中です。
Web本棚などの既存サービスがありますが自身でフロント+バックエンド(API)+DBの構成を実装してみたいなと言うところが大きいです。(CRUD + 管理画面の実装)
実はフロントはだいぶできてるのですがAWSのAPI GatewayやLambda、DynamoDBの仕様がいまいち理解できずバックエンドを後回しにしている状態です。
自動デプロイ環境
GitHubへプッシュ→ビルド→S3へデプロイと言うサイクルを構築したい。
何が必要でどういう構成にしないといけないのかわかってないので勉強中と言う感じ。
EC2を使ったLAMP環境での公開
コスパの面でS3が圧倒的なのですがLAMP環境の構築練習をしたいなと思ってます。
職務経歴書としてのポートフォリオ
ただ自分のサイトを持ちたいなと言う気持ちから始まったわけですが就職もしないといけないので
職務経歴書としてプロフィール部分をこれからブラッシュアップしていければなと思います。
ゲーマーとしてのプロフィール
最近はなかなかゲームを出来ていませんがゲームが好きなことに変わりはないのでゲームが好きなことが伝わるようにプロフィールを作りたいなと思います。
最低限だけ実装して後回しと言う感じです。
雑感
フリーターになろうと思ってたんですがエンジニアへの夢を捨てきれないので就職活動しようかと思います。