概要
タイトルの通りCSSで文字列にぼかしをかける方法です。
- CSSで文字列にぼかしをかける方法
- Vuetifyを入れた環境でCSSで文字列にぼかしをかける方法
上記2本立てです。
CSSの知識が弱いのでところどころ不安な表現が入ってます。
目次
環境
- Google Chrome
別ブラウザで動作確認していないため - Vue.js: 2.5.22
- Vuetify: 1.3.0
参考サイト様
- https://css-tricks.com/fun-with-blurred-text/ 🔗
- https://developer.mozilla.org/ja/docs/Web/CSS/color_value#transparent_keyword 🔗
- https://developer.mozilla.org/ja/docs/Web/CSS/text-shadow 🔗
- https://developer.mozilla.org/ja/docs/Web/CSS/::selection 🔗
- https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-elements 🔗
※記事内でも上記サイトを参考サイトとしてリンクしております。
CSSで文字列にモザイク(ぼかし)をかける方法
いきなり成果物です。
Codepenで片方ずつCSSをコメントアウトにして試していただくのが一番早いかと思います。
See the Pen PVBaYP by Lycheejam (@lycheejam) on CodePen.
color: transparentで文字を透明にする
color: transparent;これで文字(背景?)を透明にしています。(詳細については参考リンク 🔗を参照のこと)
text-shadowで文字の輪郭をぼかす
text-shadow: 0px 0px 15px rgba(0, 0, 0, 0.5);text-shadowにてぼかす範囲(半径)を指定して文字に影を付けます。構文や各動作についてはこちらの参考サイト 🔗を参照してください。
さらに、rgbaにて色の透明度を指定しています。
これのおかげでぼかしがかかったように見えます。
Vuetifyを入れた環境でCSSで文字列にぼかしをかける方法
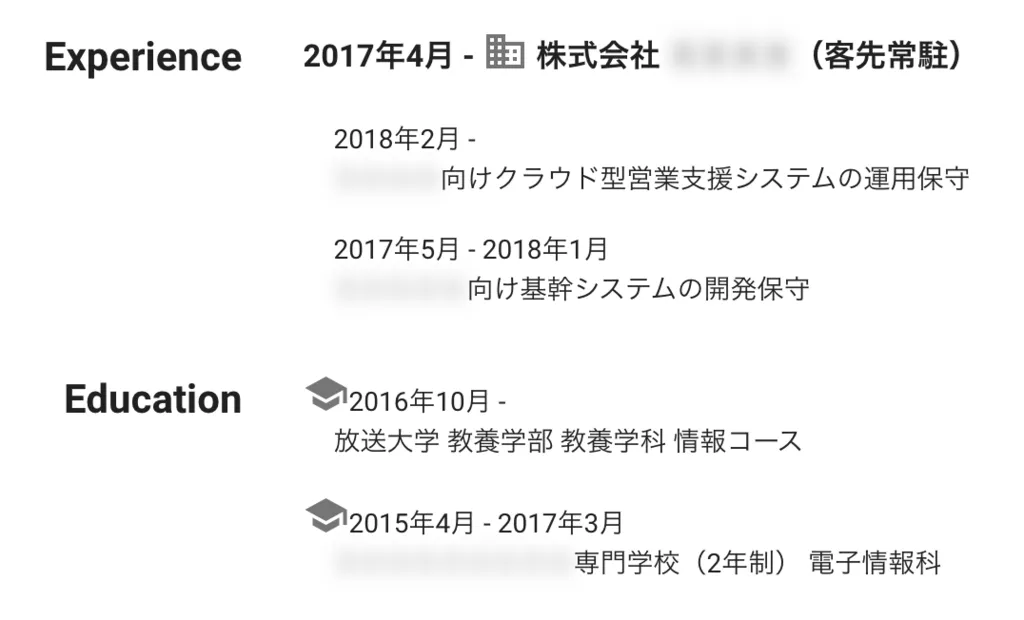
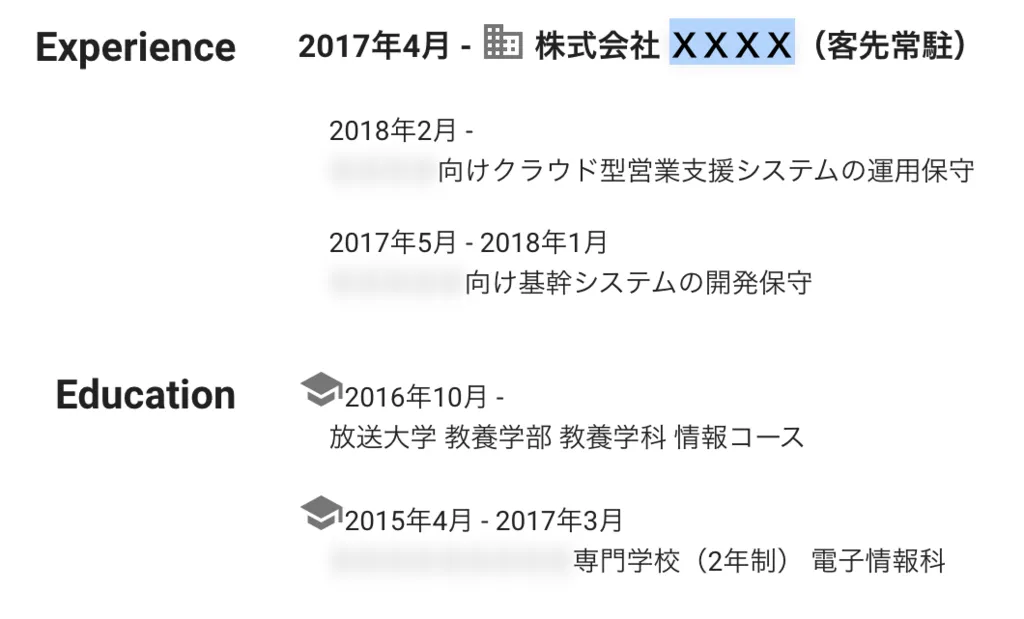
先日公開したポートフォリオ(閉鎖済み)で実践したところ下記画像のようにぼやけて見えてはいるが該当箇所を選択すると元通りに表示されてしまう現象が発生しました。
参考にしたこちらのサイト 🔗でも言及されておらず「はて、困った」と言った感じでした。
結論としてはテキストを選択した際のCSSが適用されていたためとなります。
発見した経緯はChromeのDeveloperToolとにらめっこした結果です。なんとなく選択時のスタイルがあるんだろうなーと思っていたらビンゴでした。


Vuetify環境で選択時のぼかしが適用されない原因
Vuetifyのソースを調べたらSelection要素が初期化スタイルで定義されておりVuetifyのSelectionスタイルが適用されている状態でした。
リンク先最下行の部分
疑似要素であるSelection要素にもスタイルを適用する
下記のCodepenの通りSelection(疑似?)要素にもスタイルを適用します。
See the Pen YBjvmp by Lycheejam (@lycheejam) on CodePen.
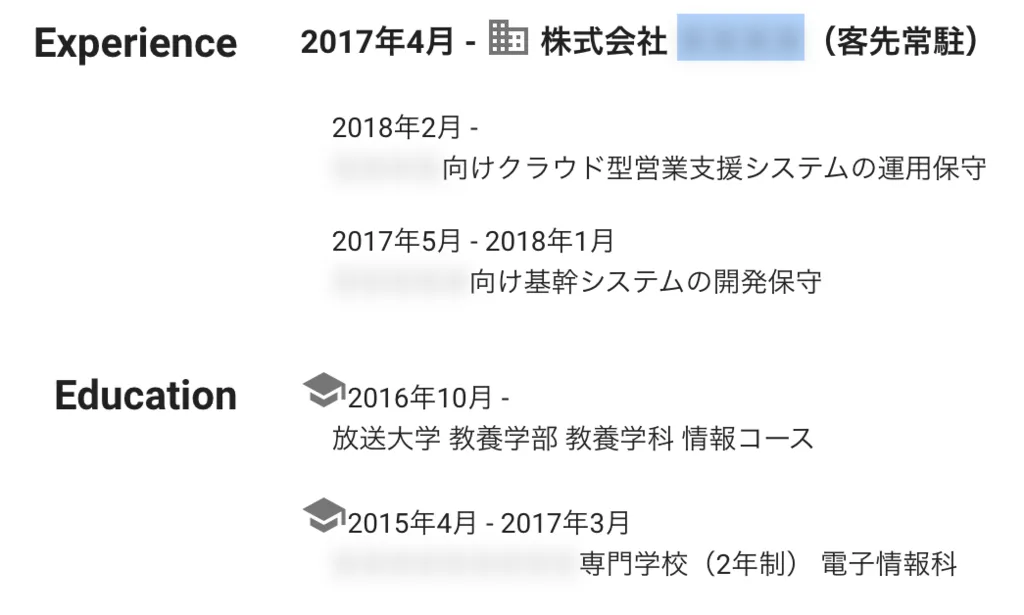
下記の通り、該当箇所を選択した場合でもぼかしがかかるようになりました。

雑感
どこかで見かけてこれやりたいなーと思っていたんですが後回しにしてました。
実際やってみると簡単でびっくりと言う感じ。
軽い話題からブログの更新を再開していきたい所存…