概要
CoreTweetのoEmbedメソッドを使ってViewページにこんな感じにツイートを埋め込みます。
https://twitter.com/Lychee_jam/status/988440075645026305 🔗
Jsonデータの取得自体はすぐ出来たのですがVIewに表示する部分でクソほど時間をとったのでメモ
目次
環境
- Windows 10 Pro (バージョン:1709)
- Visual Studio Community 2015 Update3
- Microsoft SQL Server Express
- .NET Framework 4.5.2
- EntityFramework 6.1.3
ツイートを埋め込むとは?
https://publish.twitter.com/# 🔗
ここで作成できるウィジェットです。
タイムラインの表示であったりいろいろ作れます。
oEmbed情報の取得
さすがCoreTweetさんなんでもありますね
public class TweetManager {
//ツイート埋め込みウィジェット用のjsonデータを取得
public async Task<Embed> EmbedTweetGet(long tweetId) {
var tokens = await CreateTokens(); //TwitterAPIのトークン生成
var emb = tokens.Statuses.Oembed(tweetId); //embedの情報取得
return emb;
}
}TweetIDのみ指定していますが、表示の色等カスタマイズ出来ます。
メモ:embedってなによ
oEmbed is a format for allowing an embedded representation of a URL on third party sites. The simple API allows a website to display embedded content (such as photos or videos) when a user posts a link to that resource, without having to parse the resource directly.
https://oembed.com/ 🔗
日本語でOK
oEmbedは、サードパーティのサイトにURLの埋め込み表現を許可するための形式です。単純なAPIを使用すると、リソースを直接解析することなく、ユーザーがそのリソースへのリンクを投稿したときに埋め込みコンテンツ(写真やビデオなど)を表示できます。
https://oembed.com/ 🔗
普通にググったらいろいろ出てきました。
メディア埋め込み用の共通規格(プロトコル?)なんですね
参考:https://syncer.jp/oembed-api-matome 🔗
Viewの表示
ControllerからembedオブジェクトをそのままViewに渡してます。
@{
ViewBag.title = "index";
}
@model CoreTweet.Embed
//...省略
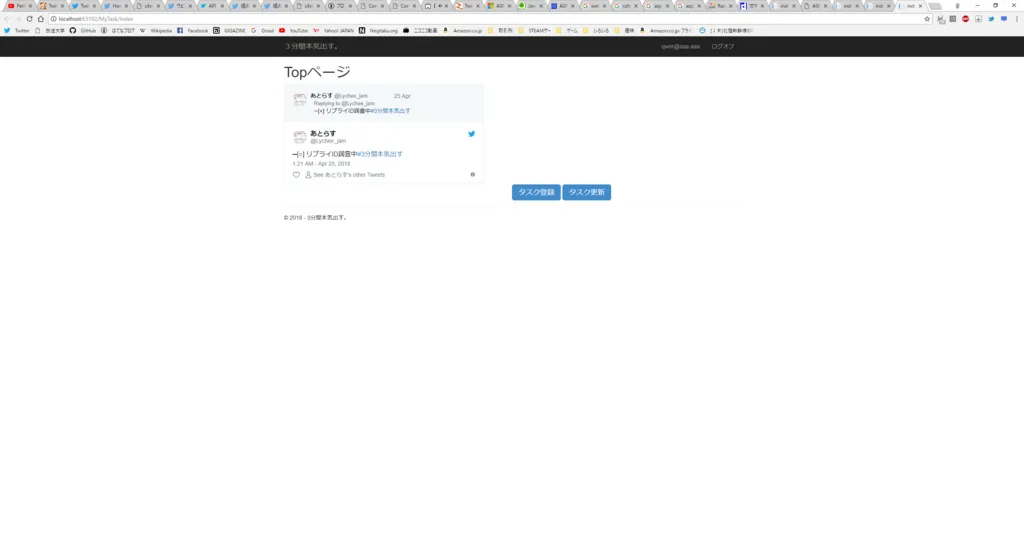
@Html.Raw(@Model.Html) //エンコードしたスクリプトを表示embedオブジェクトにはJsonデータがそんぐりそのままはいってるのでHtmlのみ表示します。
これでこうなります。

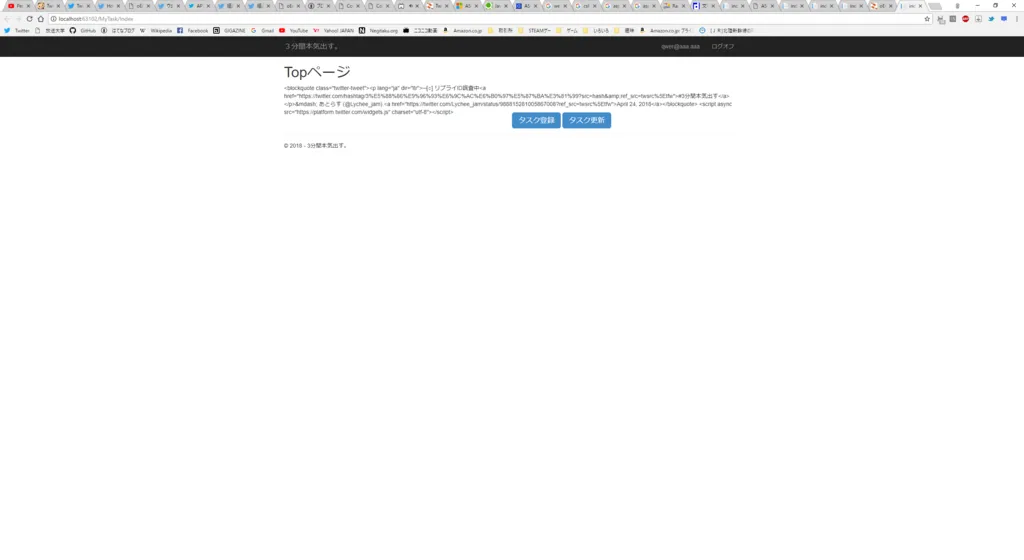
HTMLの内容が文字列として表示されてしまう

こいつにクソほど時間をとられました。
原因はJsonのデータをそのまま表示していたためです。
@{
ViewBag.title = "index";
}
@model CoreTweet.Embed
//...省略
@Model.Html //←ここHtml.Raw メソッドを使って、明示的に HTML 文字列をそのままレンダリングすることができます。
参考:https://blogs.msdn.microsoft.com/chack/2011/01/02/asp-net-mvc-3-razor-html-html-raw/ 🔗
文字列として表示されるってことはHtmlとして認識されていないのかな?とググってたらいきつきました。
(HTMLと言うよりjsが読み込まれてない?)
参考サイト様
- https://publish.twitter.com/# 🔗
- https://dev.twitter.com/web/embedded-tweets 🔗
- https://developer.twitter.com/en/docs/tweets/post-and-engage/api-reference/get-statuses-oembed 🔗
- http://coretweet.github.io/docs/classCoreTweet_1_1Embed.html 🔗
- http://coretweet.github.io/docs/classCoreTweet_1_1Rest_1_1Statuses.html#a40596045c6e3fd623de5457e272ba7d6 🔗
- https://blogs.msdn.microsoft.com/chack/2011/01/02/asp-net-mvc-3-razor-html-html-raw/ 🔗
雑感
一瞬、Html.Rawのところをかすってたのに通り過ぎてまた戻ってきた感じです。
時間かかりすぎた…
途中で投げ出す結果にならなくてよかったです。