概要
ASP.NET Core MVCで作成したToDoアプリをAWS LightsailのCentOS環境を使用して公開したのでそのメモです。
(Lightsailと言っていますが普通のCentOSを使用したVPS環境です。)
構成としてはNginxでリバースプロキシ + ASP.NET Coreアプリ + MySQLですが
この記事ではNginxでリバースプロキシ + ASP.NET Coreアプリの部分を扱います。

ASP.NET Coreアプリを公開する手順事態は公式ドキュメントにありますし
特別詰まったポイントもないのでただの手順メモになります…
目次
- 環境
- 参考サイト様
- 事前準備
- サーバ接続&
yum update - Nginxのインストール
- Nginxのconfig設定(リバースプロキシ設定)
- dotnet SDKのインストール
- SE Linux変更
- ASP.NET Core アプリケーションの起動
- 動作確認
- 雑感
環境
- 開発環境
- MacOS Mojave Version 10.14.3
- .Net Core SDK Version 2.2.104
- Lightsail環境
$ cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
$ dotnet --version
2.2.104参考サイト様
- https://dotnet.microsoft.com/learn/dotnet/hello-world-tutorial/install 🔗
- https://docs.microsoft.com/ja-jp/aspnet/core/fundamentals/servers/kestrel?view=aspnetcore-2.2 🔗
- https://docs.microsoft.com/ja-jp/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-2.2 🔗
- https://www.nginx.com/resources/wiki/start/topics/tutorials/install/#official-red-hat-centos-packages 🔗
- https://oar.st40.xyz/article/318 🔗
- https://www.aruse.net/entry/2018/09/09/095522 🔗
事前準備
ローカル環境でプロジェクトの作成&発行
実際に作業を実施したプロジェクト:https://github.com/Lycheejam/twe-todo-app 🔗
サンプルとして使用してプロジェクト:https://github.com/Lycheejam/blog-sample/tree/master/eb-sample 🔗
プロジェクトを作成しビルドして発行します。
プロジェクトの作成
サンプルプロジェクトなのでなんでもいいです。
認証機能を付けていますが普通にMVCテンプレートで問題ないです。
$ dotnet new mvc -n sample -au Individualプロジェクトのコードを編集
Nginxをリバースプロキシとして使用するためにASP.NET Core側で設定を変更します。
GitHubに修正した差分を確認できるようにコミットしてあります。
正直な話、公式ドキュメントを読んでも正直このコード変更がなにのために機能するのが理解しきれていないのが現状です。
なんとなくの感覚的なものでStartup.csで追加しているX-Forwarded-Protoがリバースプロキシを使用しているため必要であることはわかるんですが
Program.csのUseUrlsなんかは「あれ?lunchsettings.jsonじゃダメなん?」と言った感じで…また別途調べます。
- Program.cs
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://*:5000/"); //追加- Startup.cs
public void Configure(IApplicationBuilder app, IHostingEnvironment env) {
//省略
app.UseAuthentication();
//下記を追加
app.UseForwardedHeaders(new ForwardedHeadersOptions {
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
//追記ここまで
//省略
}- プロジェクトのビルド&発行
$ dotnet clean -c Release
$ dotnet build -c Release
$ dotnet publish -c Releaseデフォルトだとプロジェクトディレクトリ/bin/Release/netcoreapp2.2/publishに出力されると思います。
zipで固めておきます。
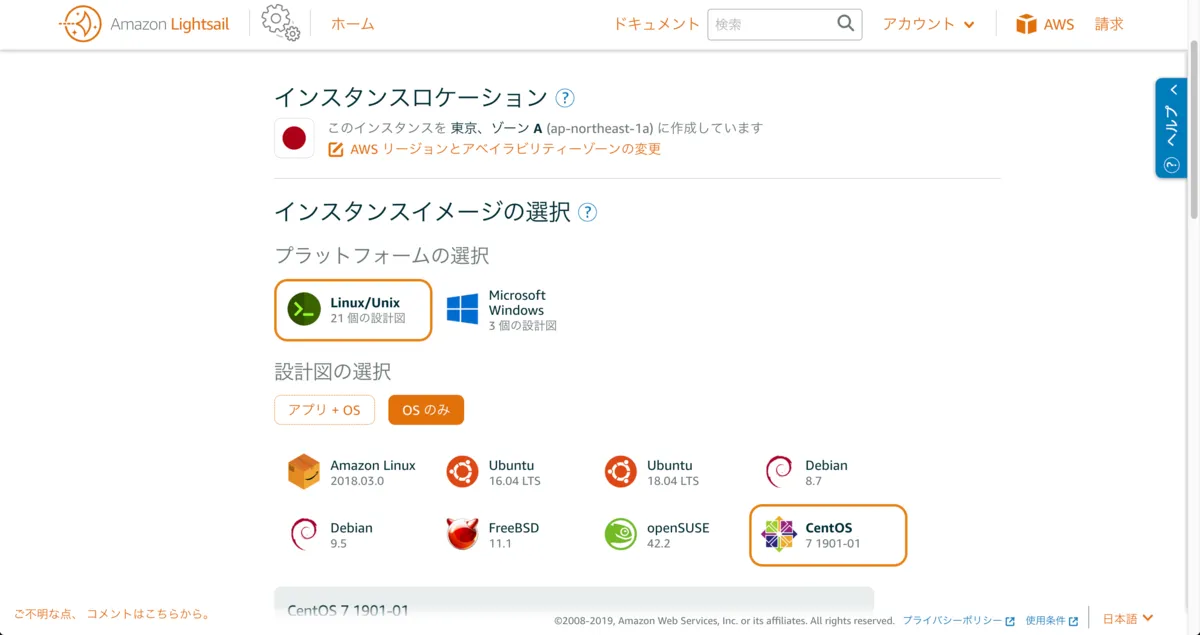
Lightsailでサーバを用意する
Lightsailのインスタンス作成画面で下記を選択し作成
- プラットフォーム:Linux/Unix
- 設計図:OSのみ→CentOS

個人で作成したプロジェクトはMySQLも使用するので$5プランを選択していますがプランは適宜選択してください。
サーバ接続&yum update
sshで接続します。Lightsailのダッシュボード(アカウントページ)からSSH鍵をダウンロードして使用します。

$ ssh -i <SSH鍵> centos@<サーバIP>とりあずyum update
$ sudo yum update -yユーザは作成せず、今回はLightsailにデフォルトで用意されているcentosユーザで操作します。
Nginxのインストール
リポジトリの追加&インストール
yumのパッケージ検索先にnginxのリポジトリを追加します。
$ sudo vi /etc/yum.repos.d/nginx.repo/etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/
gpgcheck=0
enabled=1リポジトリを追加したので正常にインストールできるはずです。
$ sudo yum install -y nginxNginx サービス起動&登録
# サービス起動
$ sudo systemctl start nginx
$ sudo systemctl status nginx
# サービス登録
$ sudo systemctl enable nginx
$ sudo systemctl list-unit-files | grep nginxNginxのconfig設定(リバースプロキシ設定)
Nginxをリバースプロキシとして設定します。
公式ドキュメントの通りに編集します。
$ sudo vi /etc/nginx/conf.d/default.conf/etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
# コメントアウト
#location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
#}
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
//省略
}編集したconfigファイルにエラーが無いかテストしてから反映させます。
$ sudo nginx -t
$ sudo nginx -s reloaddotnet SDKのインストール
dotnetの実行環境を手に入れます。
手順は公式ドキュメント 🔗の通りです。
# yumリポジトリの追加
$ sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
# SDKのインストール
$ sudo yum install -y dotnet-sdk-2.2
# インストール確認
$ dotnet --infoSE Linux変更
確かdotnet関連で何故かエラーが出てとりあえず無効にしたはずなんですが
何のエラーだったか覚えてません…
無効にせずにできればそれにこしたことはないのでエラーが出てから試してみてください。
# 現在のSE Linuxの状態確認
$ getenforce
# SE Linuxの状態を変更 → 一時的にSE Linuxを無効にする(permissive)
$ sudo setenforce 0
# 変更した状態を確認
$ getenforce
# 設定を永続化するためにconfigファイルを編集
$ sudo vi /etc/selinux/config永続的にSE Linuxを無効化するためconfigファイルを下記のように編集します。
/etc/selinux/config
SELINUX=disabledASP.NET Core アプリケーションの起動
ローカルからプロジェクトファイルをサーバへ移動
事前準備で用意したpublish.zipをscpでローカルからサーバへコピーします。
hogeのパスは適宜読み替えてください。
$ scp -i <SSH鍵> <hoge>/publish.zip centos@<サーバIP>:/home/centosアプリを配置するディレクトリを用意します。
また、デフォルトでunzipが入っていないのでインストールします。
# アプリ配置先のディレクトリを作成(ディレクトリ名は適宜変更してください。)
$ sudo mkdir /var/mvcapp
# scpしたzipファイルを作成したディレクトリに移動
$ sudo mv /home/centos/publish.zip /var/mvcapp
# zipで圧縮していない場合(tar.gzなど)はインストール不要
$ sudo yum install -y unzip
# この例ではmvcapp直下に展開します。
$ sudo unzip -j /var/mvcapp/publish.zip展開したプロジェクトディレクトリでASP.NET Coreアプリを起動します。
# 該当ディレクトリのdllファイルを指定して起動します。
$ dotnet sample.dll動作確認
http://<サーバIP>/へブラウザからアクセスしてASP.NET Coreプロジェクトが起動していることをが確認できます。
雑感
ただの手順メモですがここからMySQLサーバの構築、AWS CodePipelineを使った自動ビルド・デプロイ環境を構築していきます。